First Flow
In diesem Tutorial werde ich dir zeigen, wie du einen Flow im UI von titan bauen kannst. Es wird ein Flow gebaut, der Zahlenwerte erzeugt und sie in der Log-Konsole anzeigt. Nach diesem Tutorial solltest du folgendes gelernt haben:
- Sichtbarkeitsbereich eines Flows
- Aufbau eines Flows
- Parametrisierung von Bricks
- Verwendung des Port Mapping
Los geht's
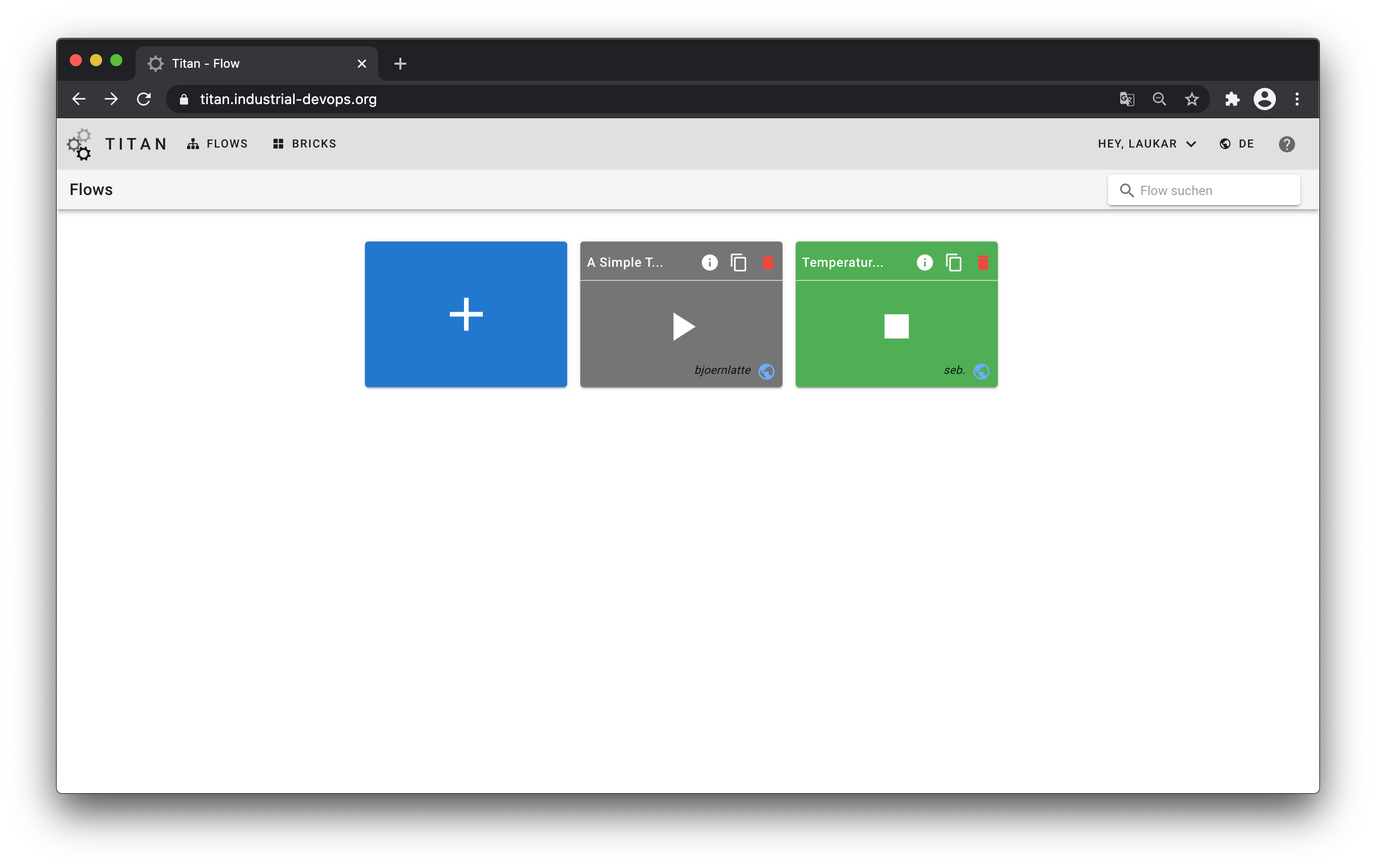
Rufe die titan Webseite auf und logge dich ein. Alle Flows werden in der Mitte aufgelistet. Dazu zählen deine eigenen Flows, die privat oder öffentlich sind, oder öffentliche Flows von dritten.

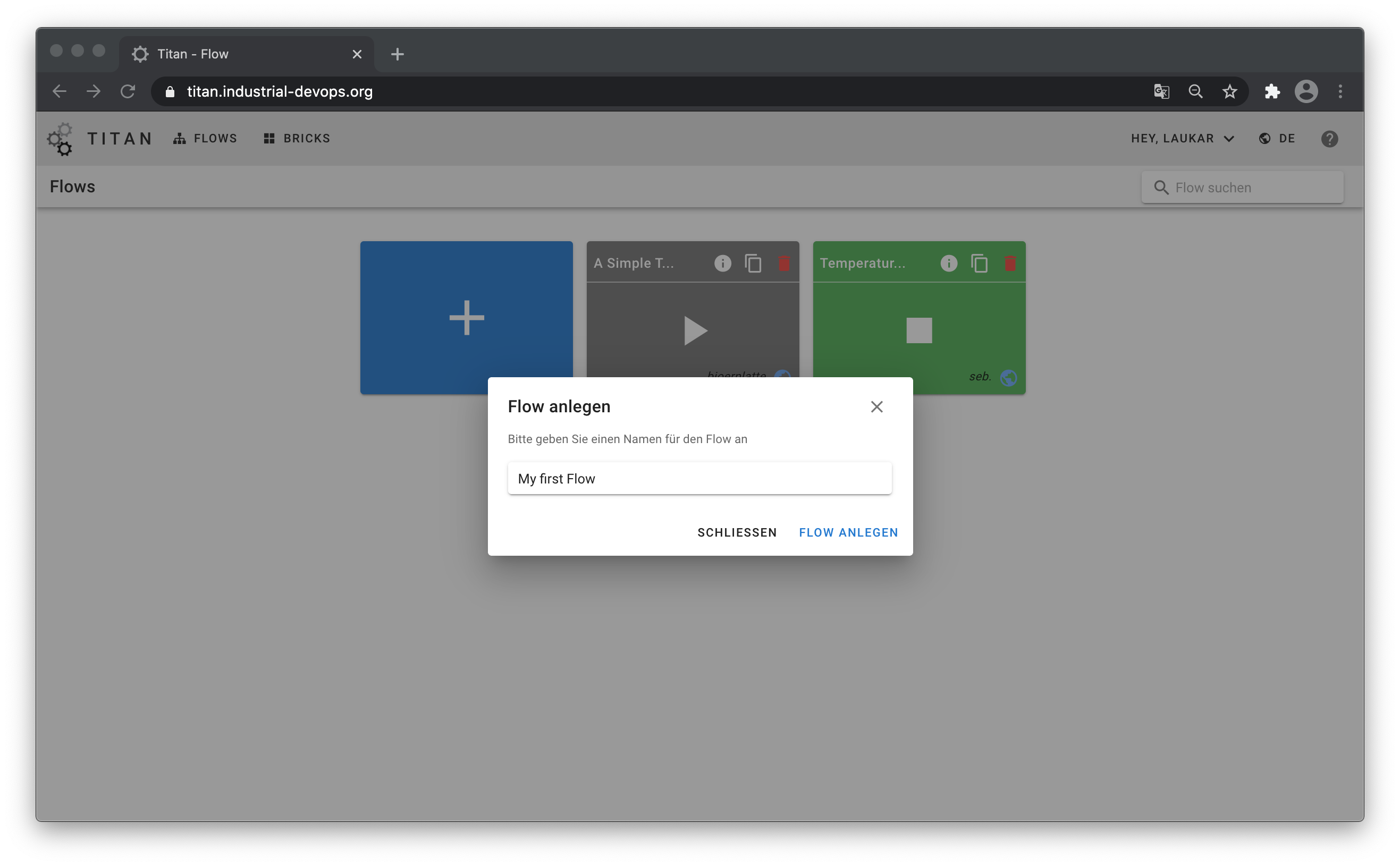
Um einen neuen Flow zu erstellen, klickst du den blauen Button mit dem weißen
Plus an. Es erscheint ein Pop-Up-Fenster. Dort trägst du den Namen des
neuen Flows ein und klickst anschließend auf FLOW ANLEGEN.

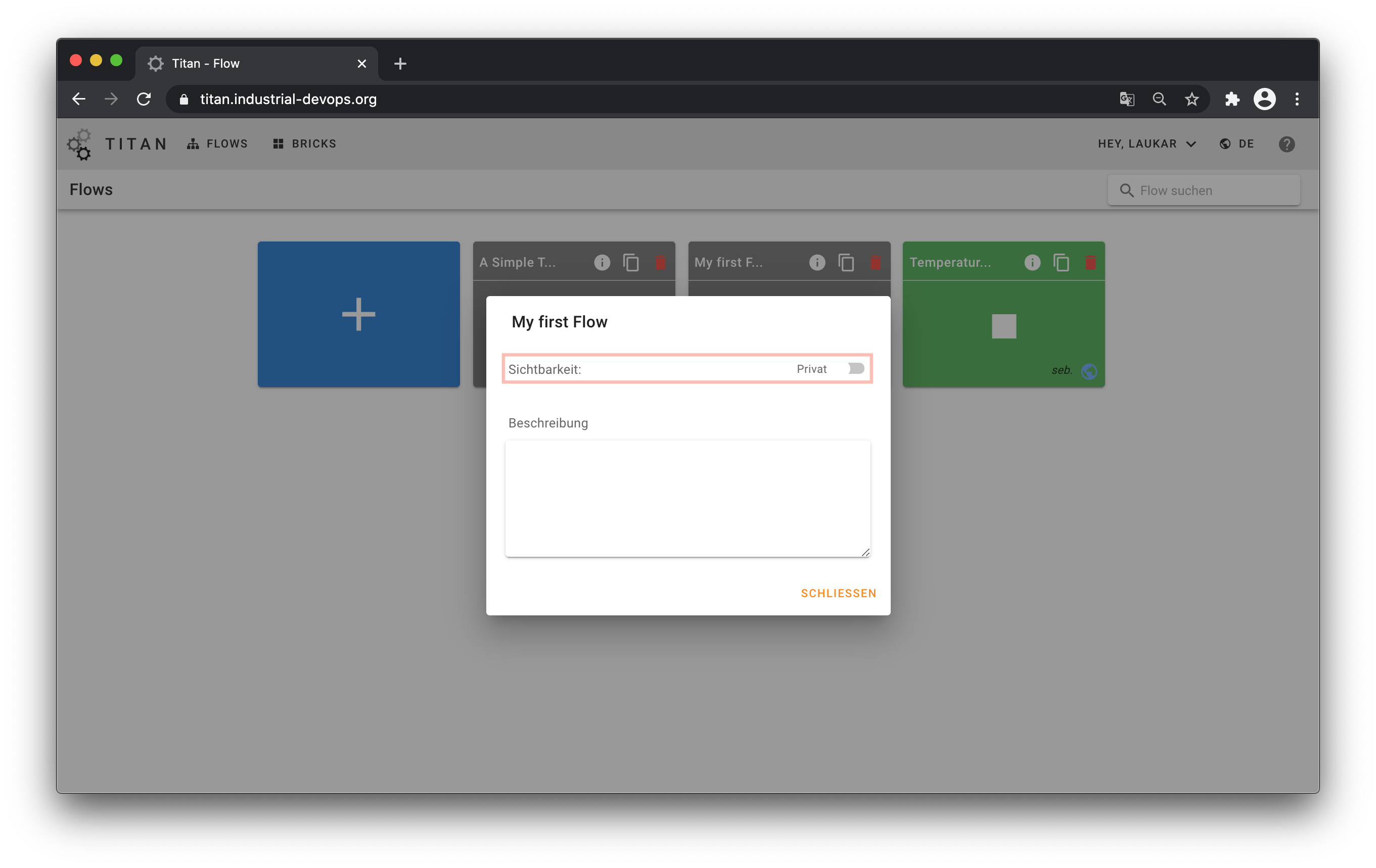
Nun hast du einen neuen Flow erstellt. Dieser taucht dann in der Flow-Liste auf. Neu erstellte Flows sind zuerst automatisch privat. Möchtest du die Sichtbarkeit ändern, so klickst du auf das Informationssymbol des Flows. Es erscheint ein PopUp-Fenster mit zusätzlichen Informationen. Hier kannst du die Sichtbarkeit des Flows über einen Schaltriegel anpassen und ihn öffentlich oder privat machen. Öffentliche Flows sind sichtbar für alle registrierten Nutzer. Zudem kannst du deinem Flow eine Beschreibung zufügen und eine Übersicht des Flows sehen. Letzteres Fehlt, da der Flow noch nicht gebaut wurde.

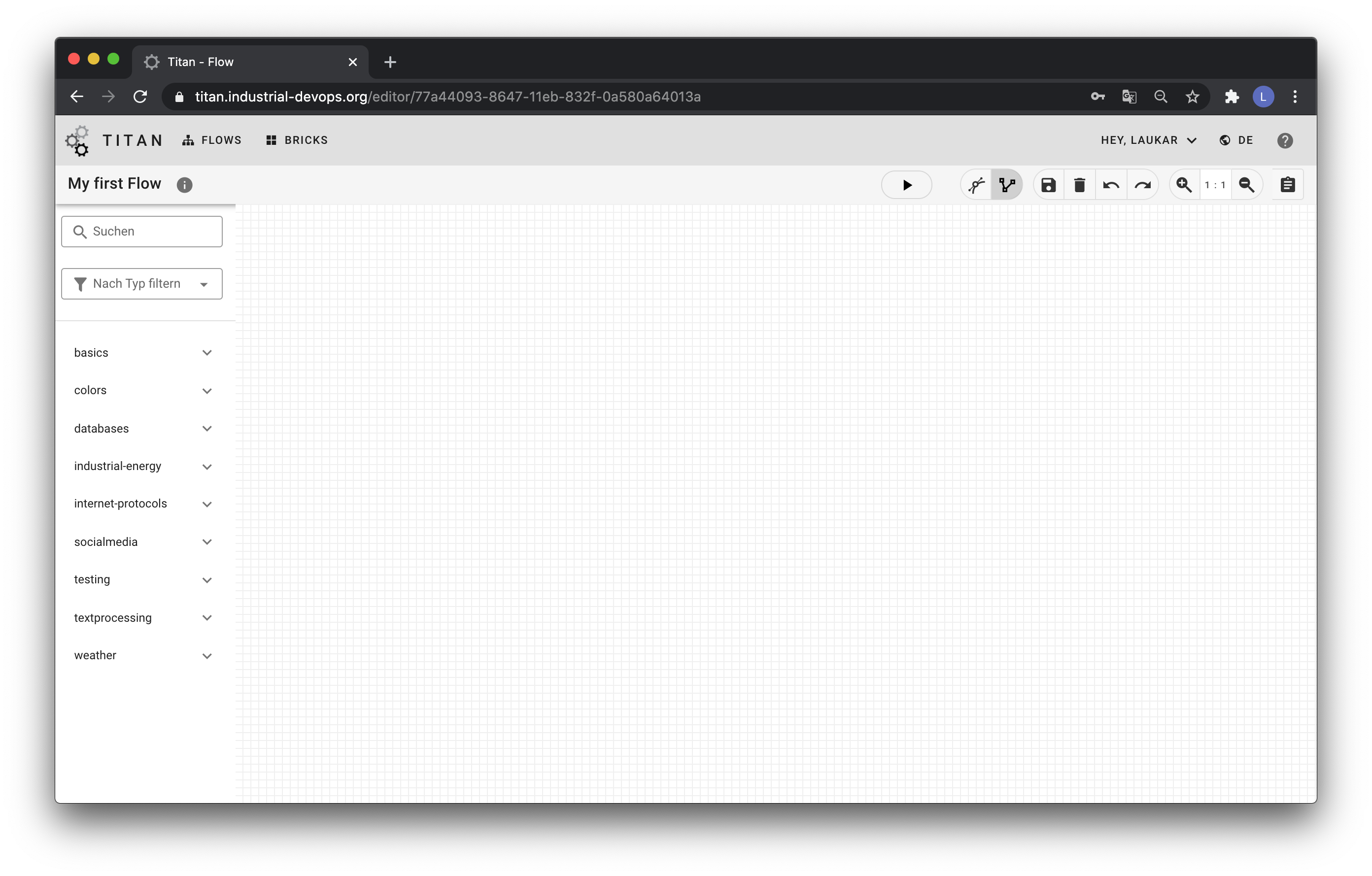
Nun klickst du den neu erzeugten Flow an, um in den Flow-Editor zu wechseln. Hier kannst du Bricks zu einem Flow zusammenführen. Links befinden sich die Brick Palette. Dort sind alle installierten Brick Packages.

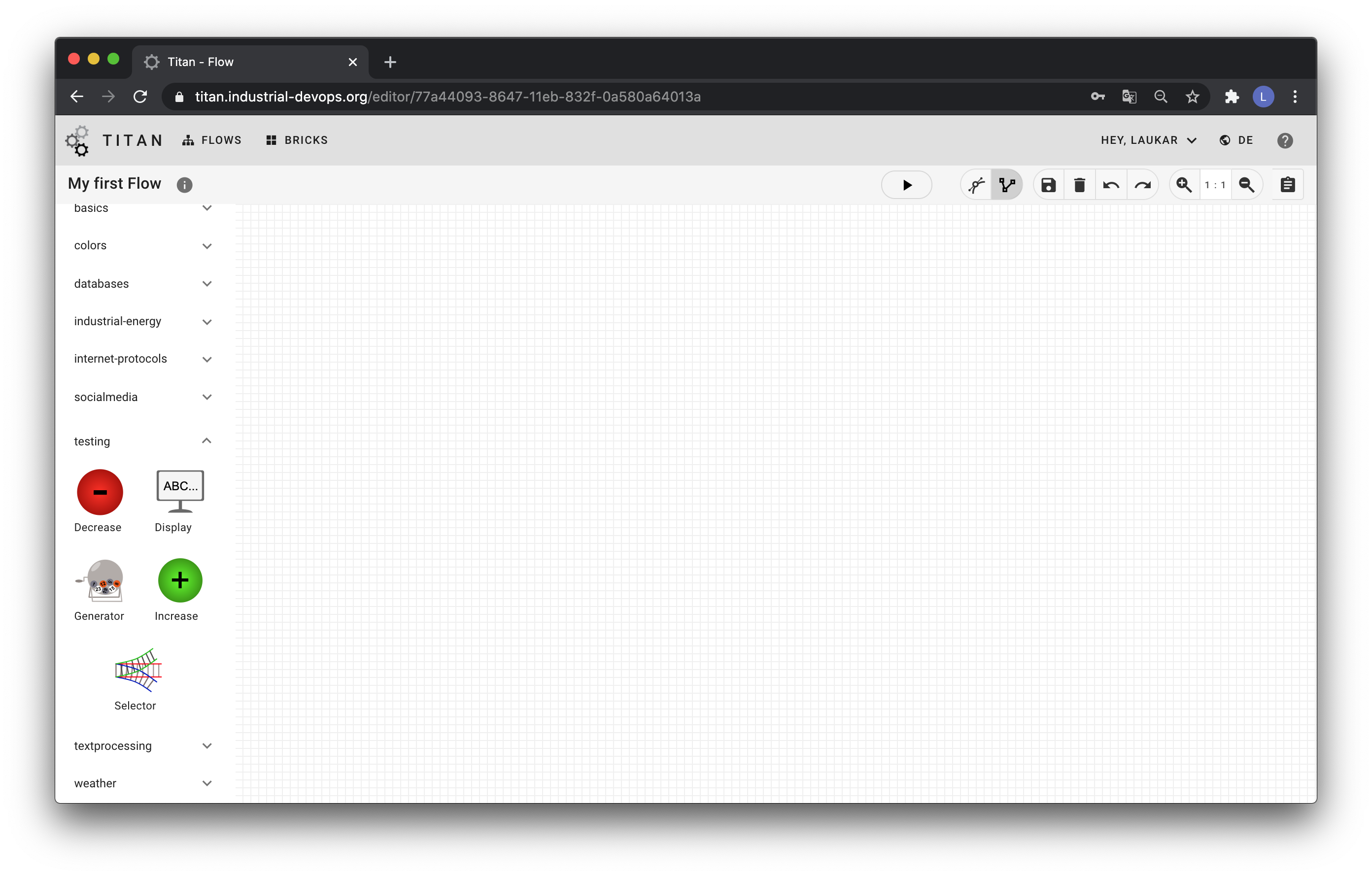
Um den Flow aufzubauen, müssen Bricks in den Editor gezogen werden. Dafür klickst du auf ein Brick Package links in der Brick Palette. Es werden dir dann alle enthaltenen Bricks in dem Paket angezeigt. Es erschient für einen Brick immer sein Erscheinungsbild und sein Name.

Ein Flow wird immer vom Inlet zum Outlet hin aufgebaut. Daten eines Flows
beginnen an den links liegenden Inlets und Daten verlassen diesen wieder auf
den rechts liegenden Outlets. Nun ziehst du aus dem testing-Paket die
Bricks Generator und Display in den Flow Editor. Einige Bricks benötigen
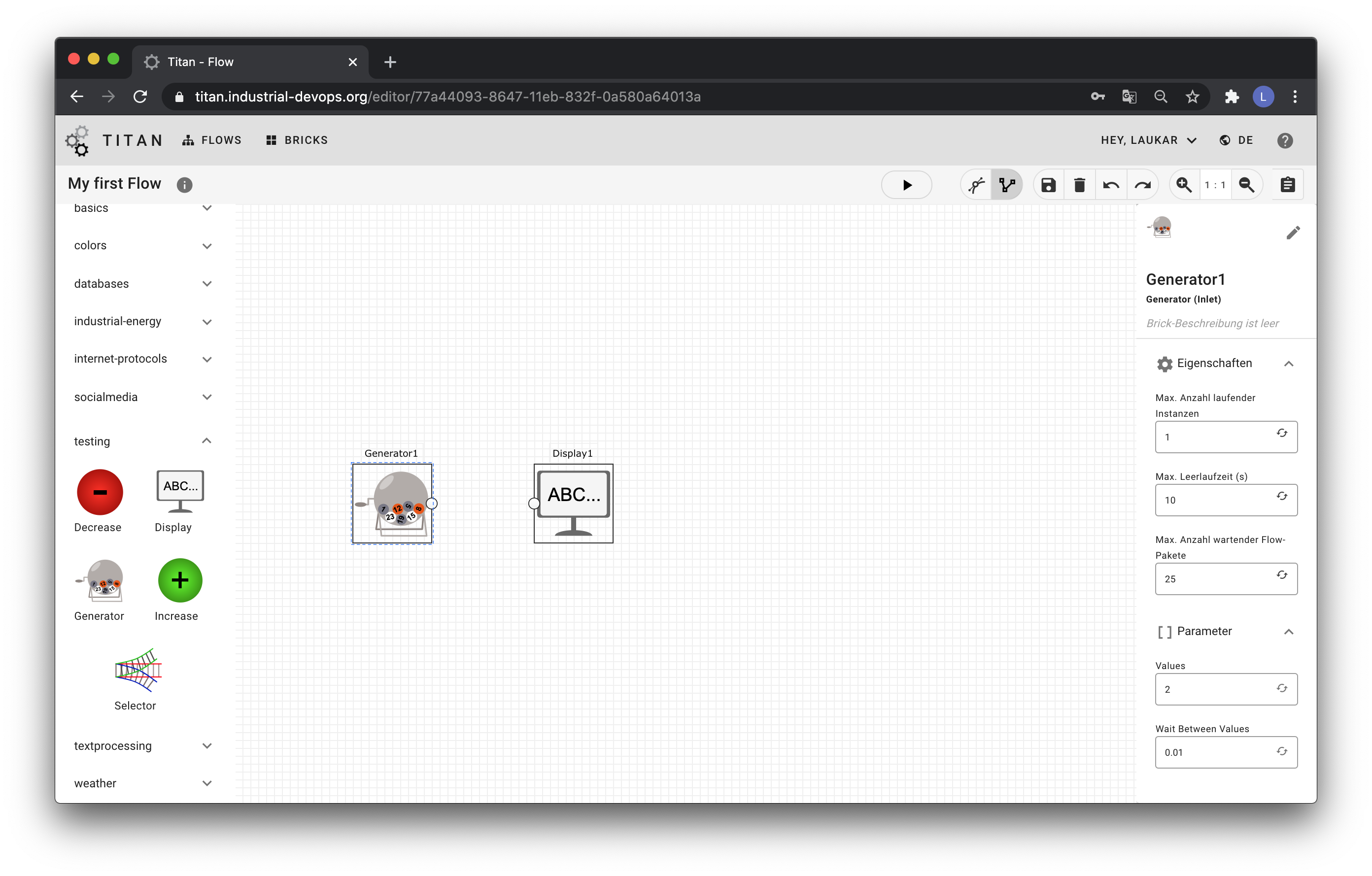
beim Verwenden eine Konfiguration. Um einen Brick zu konfigurieren, klicke
einen Brick im Flow Editor an. Rechts öffnet sich dann der Parameter Editor.
Dort kannst du die Parameters des Bricks ändern (siehe
hier).

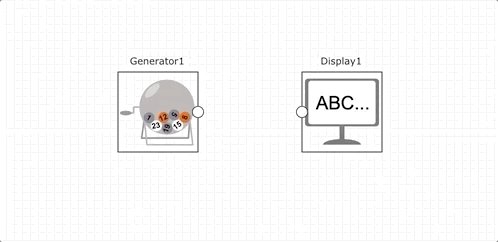
Nachdem die Bricks konfiguriert sind, müssen sie noch verbunden werden. Dabei werden die Outputports eines Bricks mit dem Inputports eines anderen Bricks durch Drag&Drop verbunden.

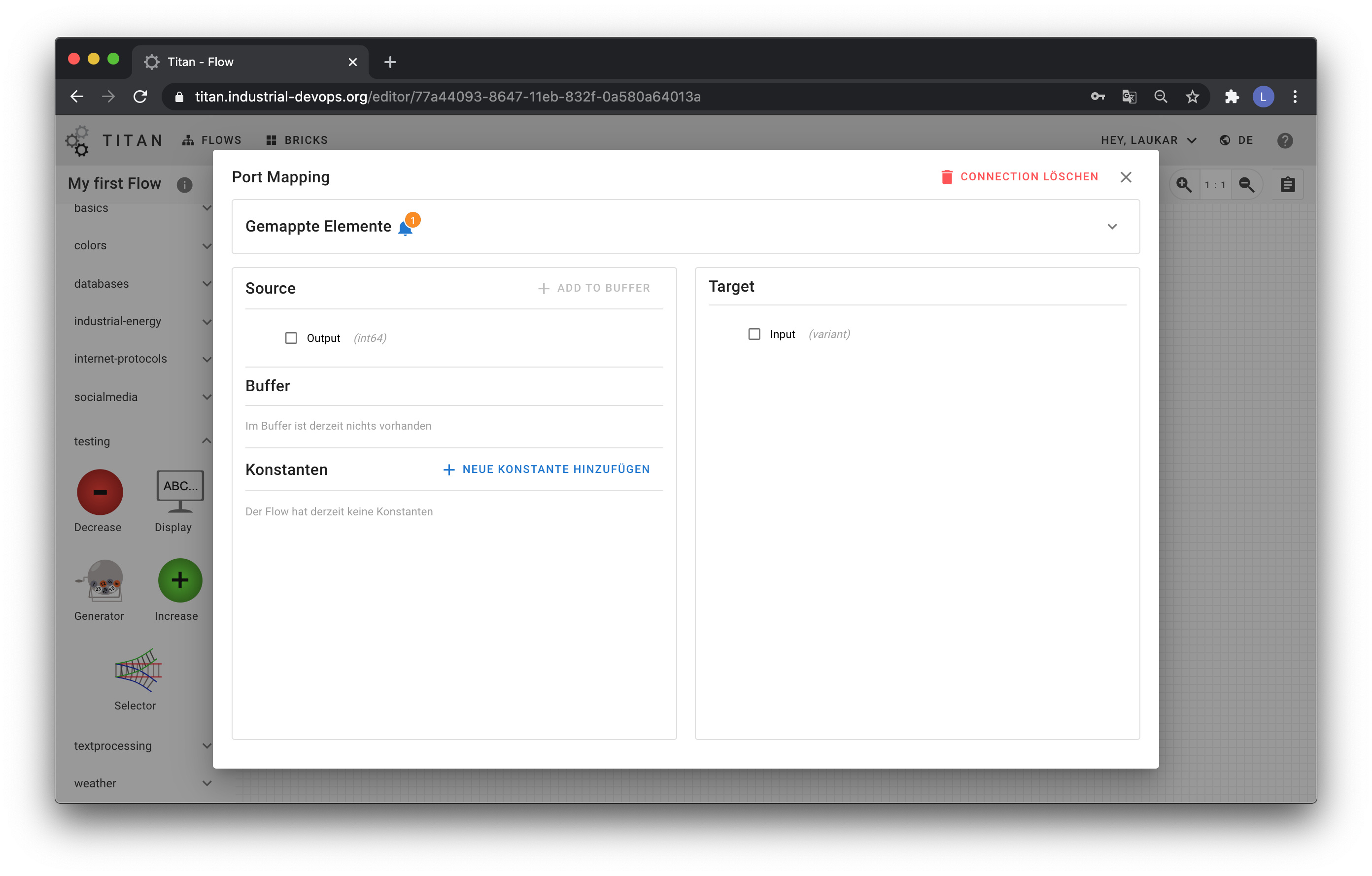
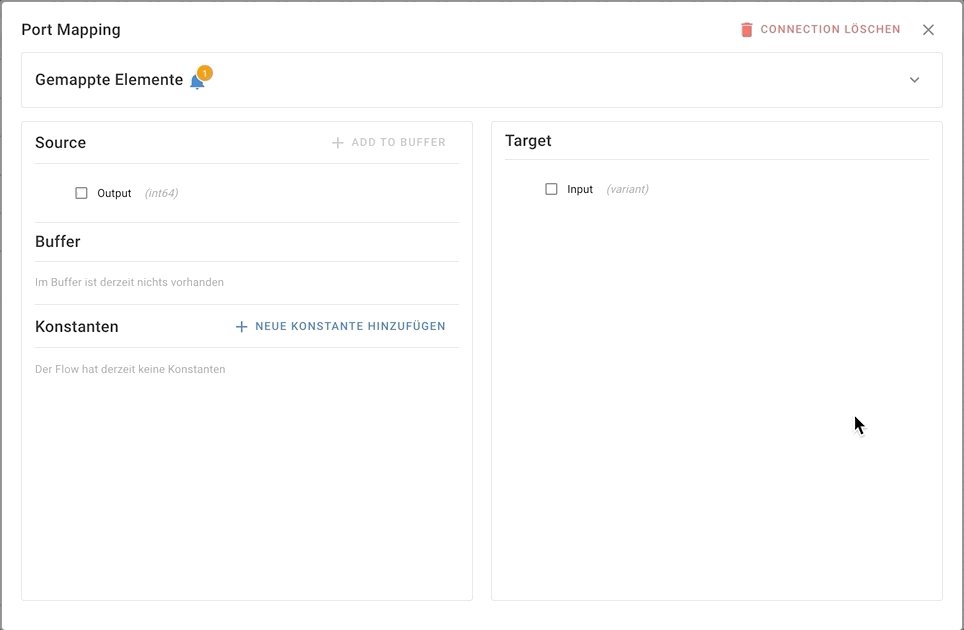
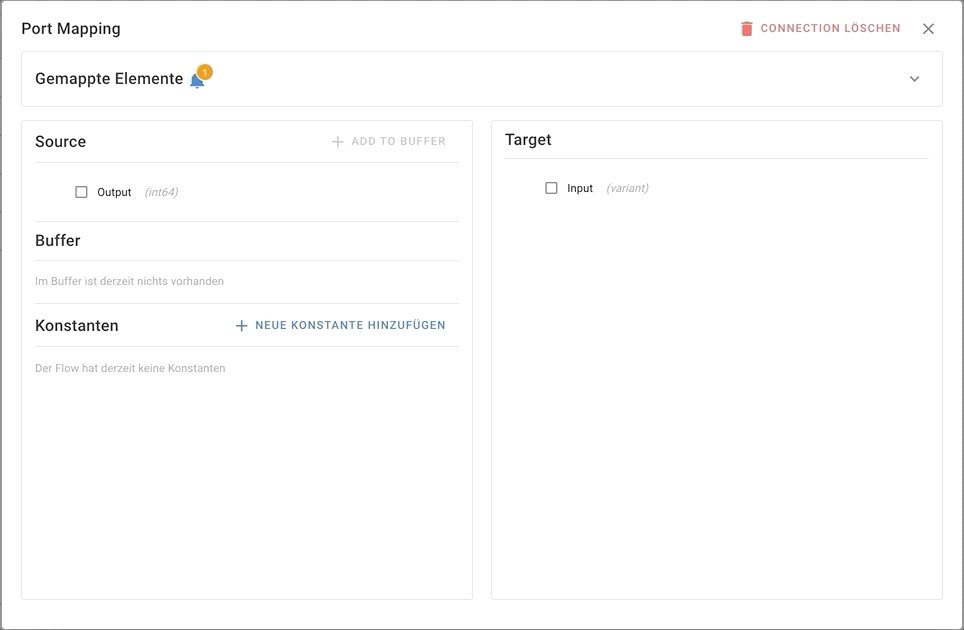
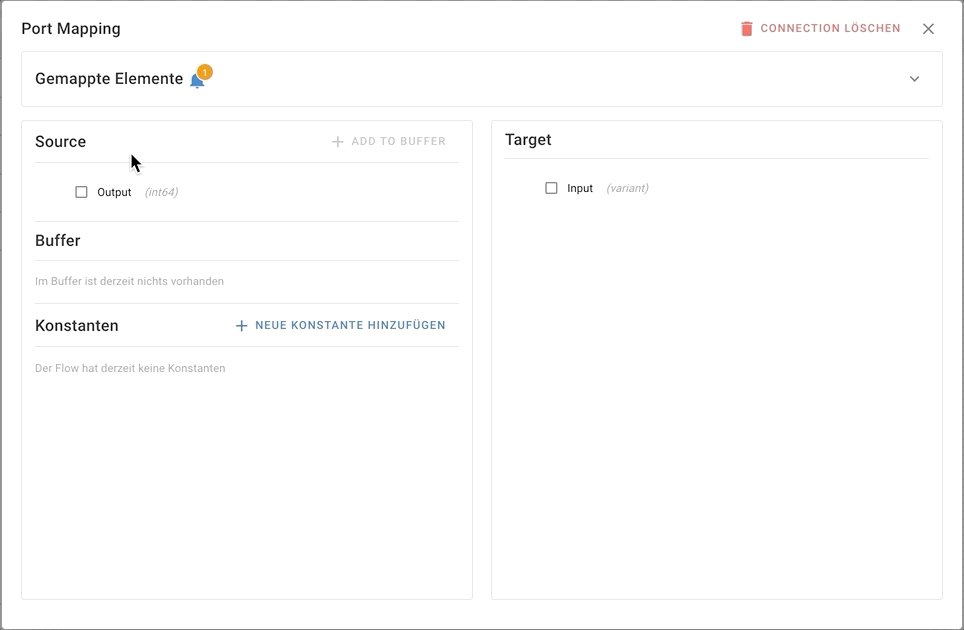
Nachdem Verbinden der beiden Bricks, erscheint ein Pop-Up-Fenster mit dem Port Mapping für die Verbindung. Das Port Mapping hilft dir, die Daten zwischen Quelle (Source) und Senke (Target) zu koordinieren.

Um nun die Daten korrekt zwischen den Bricks fließen zu lassen, verbindest du die Elemente deiner Wahl. Es gibt hierzu zwei Möglichkeiten:
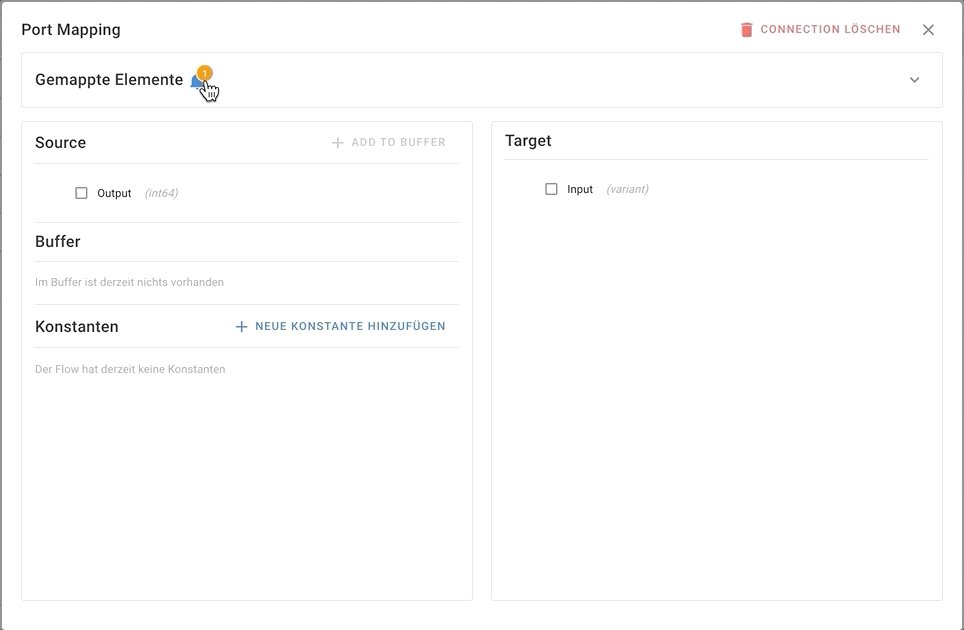
Automatisierter Verbindungsaufbau
- Klicke auf das Glockensymbol.
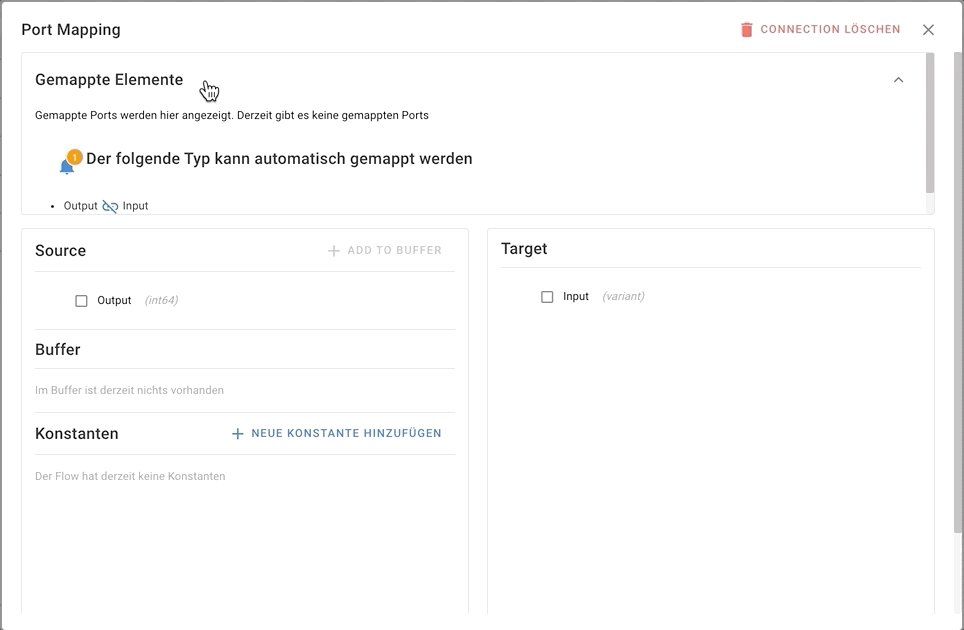
- Es werden alle Elemente aufgezeigt, die automatisiert verbunden werden können
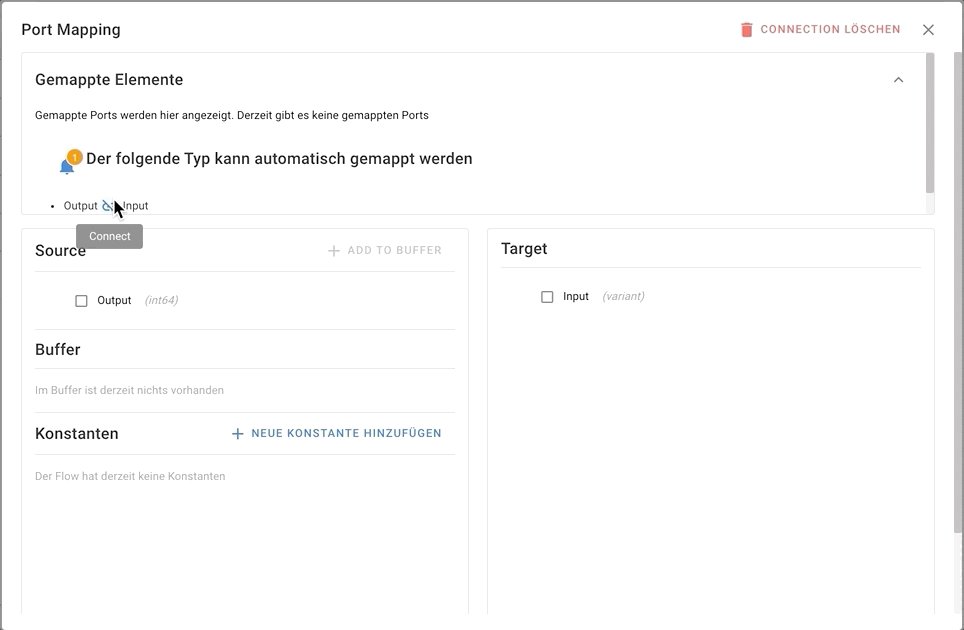
- Klicke auf das Verbindungssymbol
- Es erscheint ein weiteres Pop-Up
- Bestätige die Verbindung

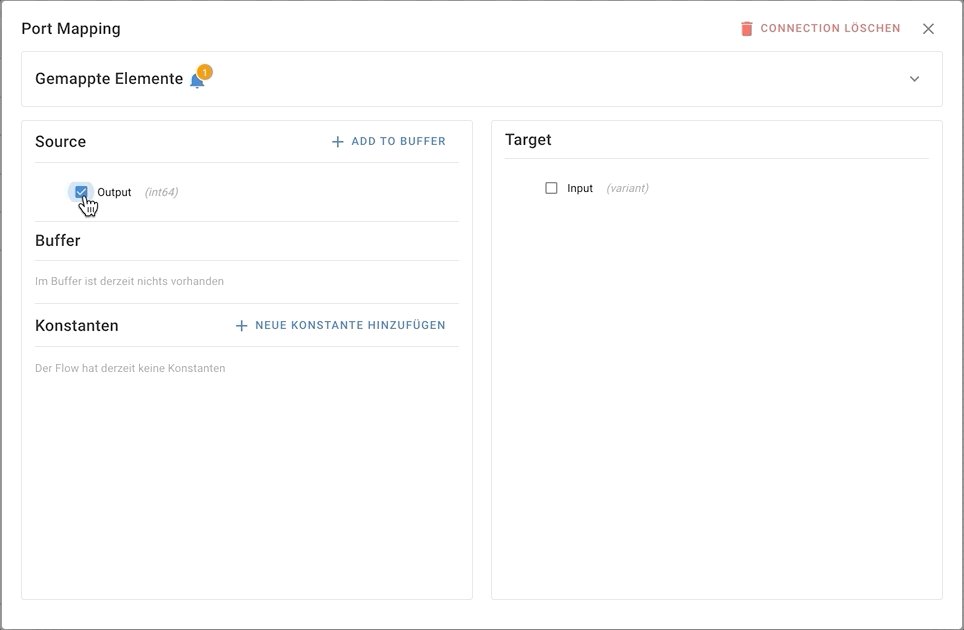
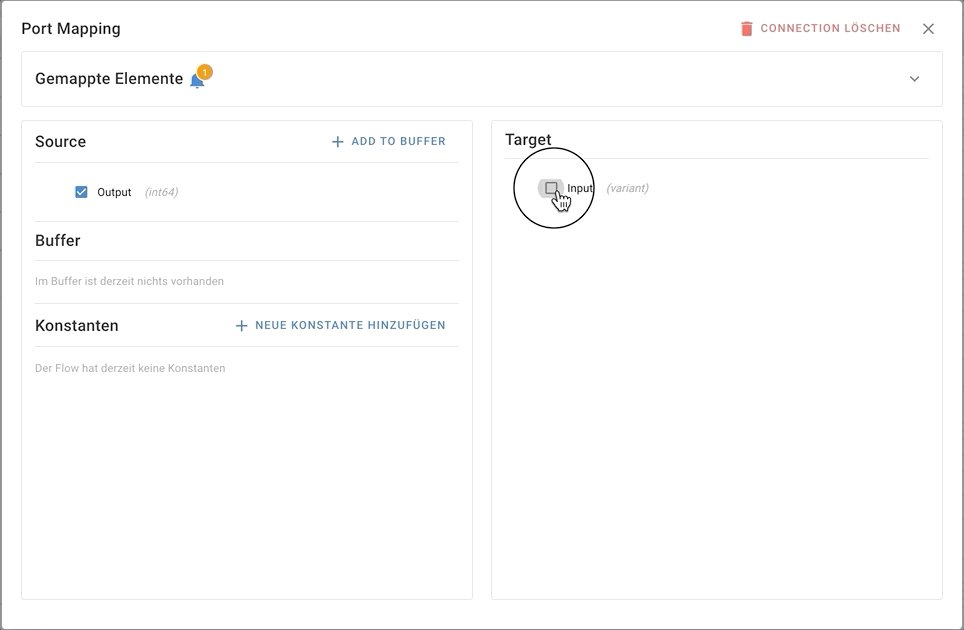
Manueller Verbindungsaufbau
- Klicke auf das Quellen-Element.
- Klicke auf das Senken-Element.

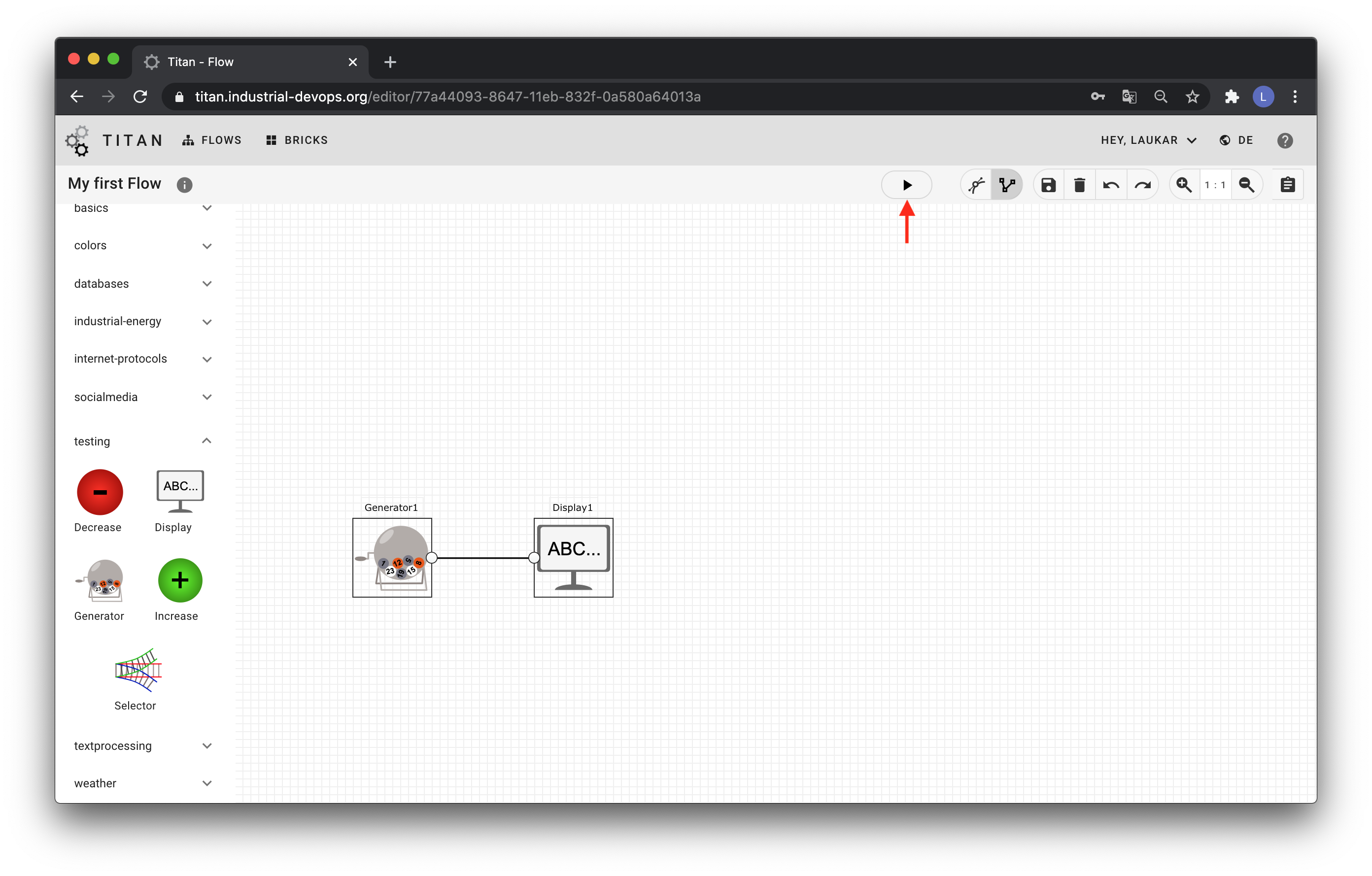
Nun ist der Flow gebaut. Er muss nun gespeichert werden, bevor er gestartet werden kann. Klicke hierfür auf das Speichersymbol in der Toolbar. Der Flow kann über den Playbutton gestartet werden.

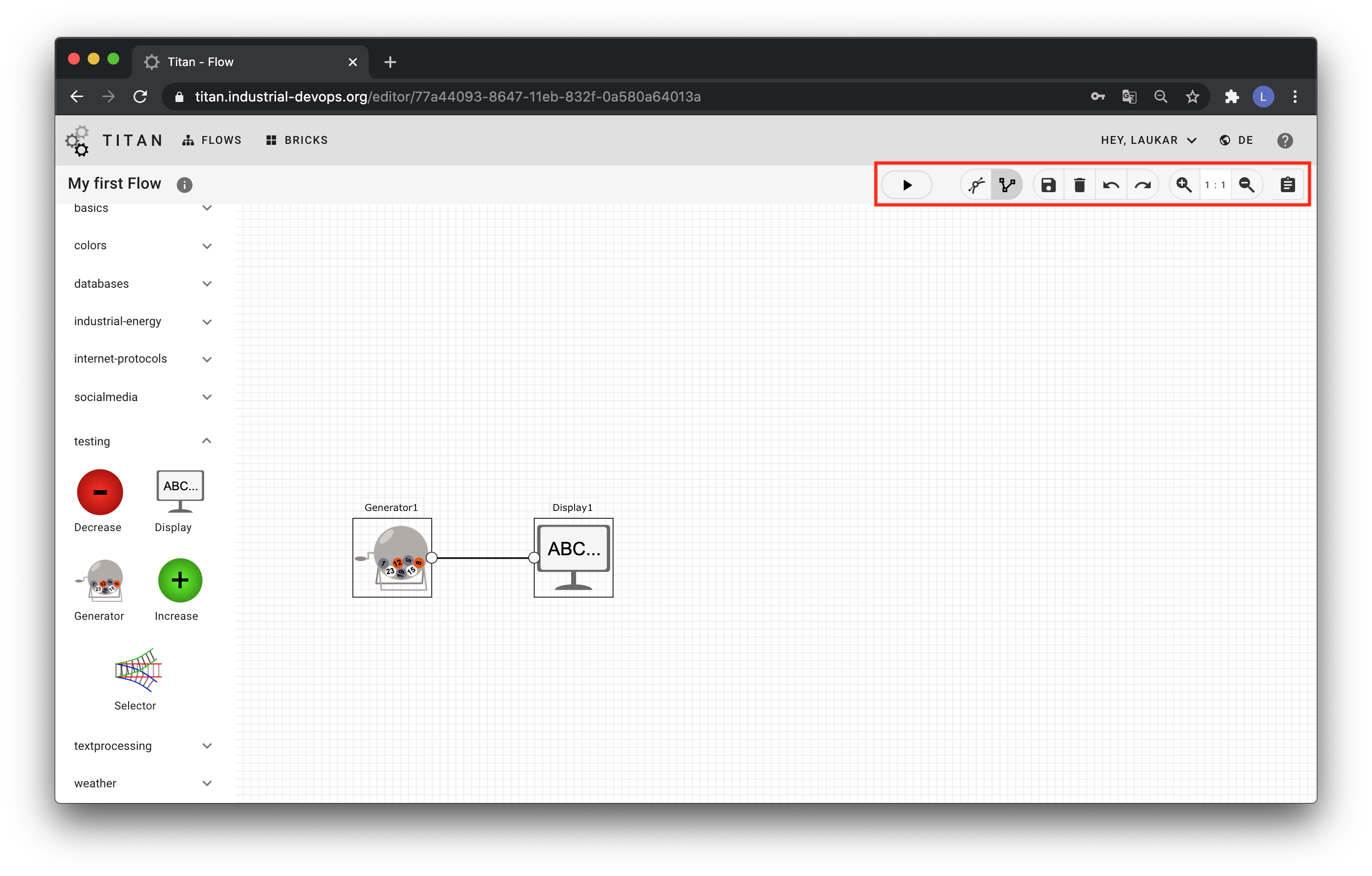
Toolbar des Flow Editors
Die Toolbar des Flow Editor bietet folgende Funktionen:
- Der Play-Button startet oder stoppt einen Flow.
- Die beiden Ansichtsbutton lassen die Verbindung zwischen den Brick als gewinkelte oder geschwungene Linie erscheinen.
- Der Save-Button speichert den Zustand des Flows.
- Der Delete-Button löscht ausgewählte Elemente aus dem Flow.
- Der Undo-Button macht den letzten Schritt rückgängig.
- Der Redo-Button stellt den letzten Schritt wiederher.
- Der Zoom-In-Button zoomt in den Flow Editor rein.
- Der
1:1-Button setzt die Ansicht zurück auf das Ausgangsverhältnis (1:1). - Der Zoom-Out-Button zoomt aus dem Flow Editor raus.
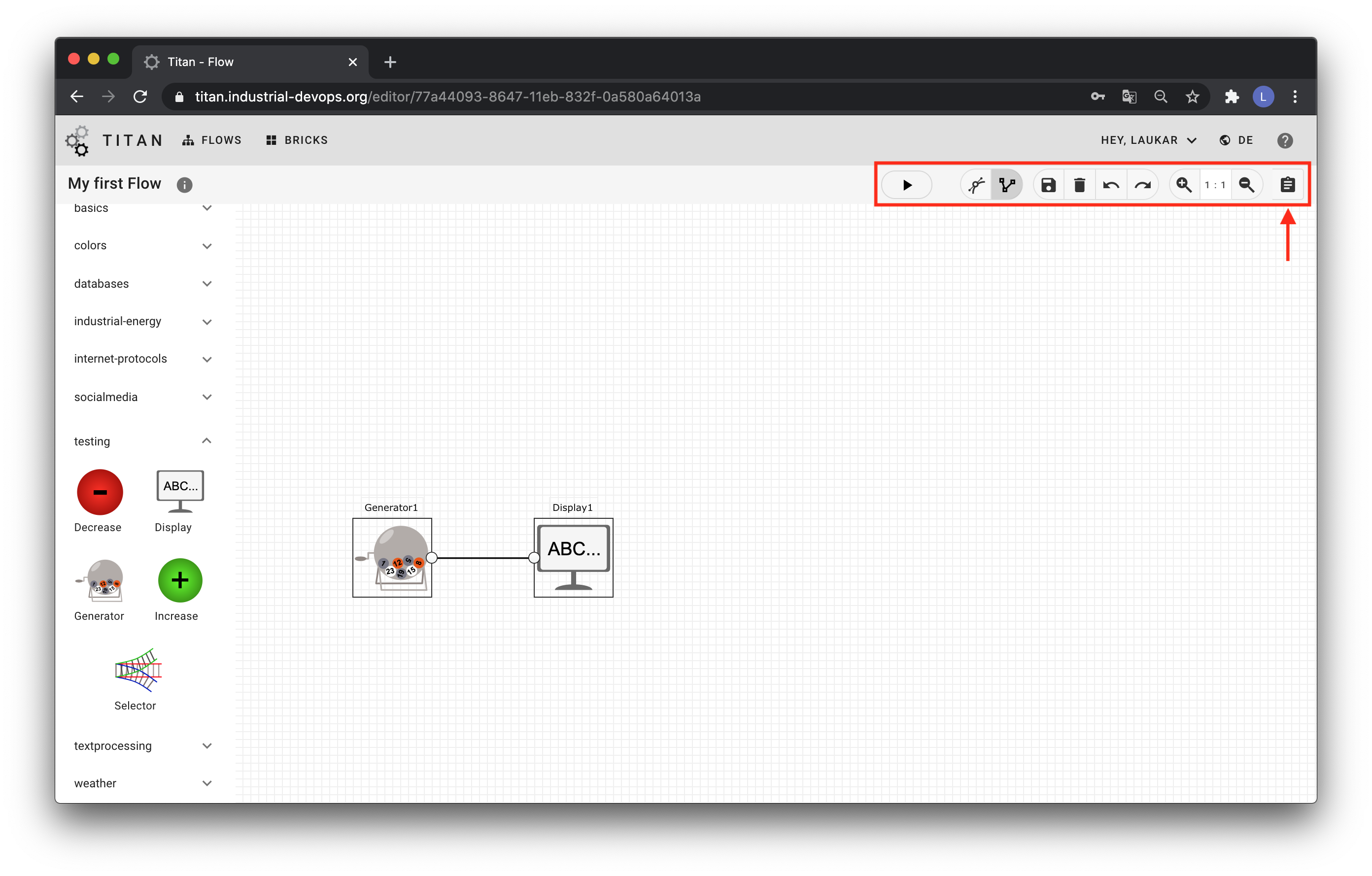
- Der Log-Button öffnet das Fenster für die Log-Konsole.

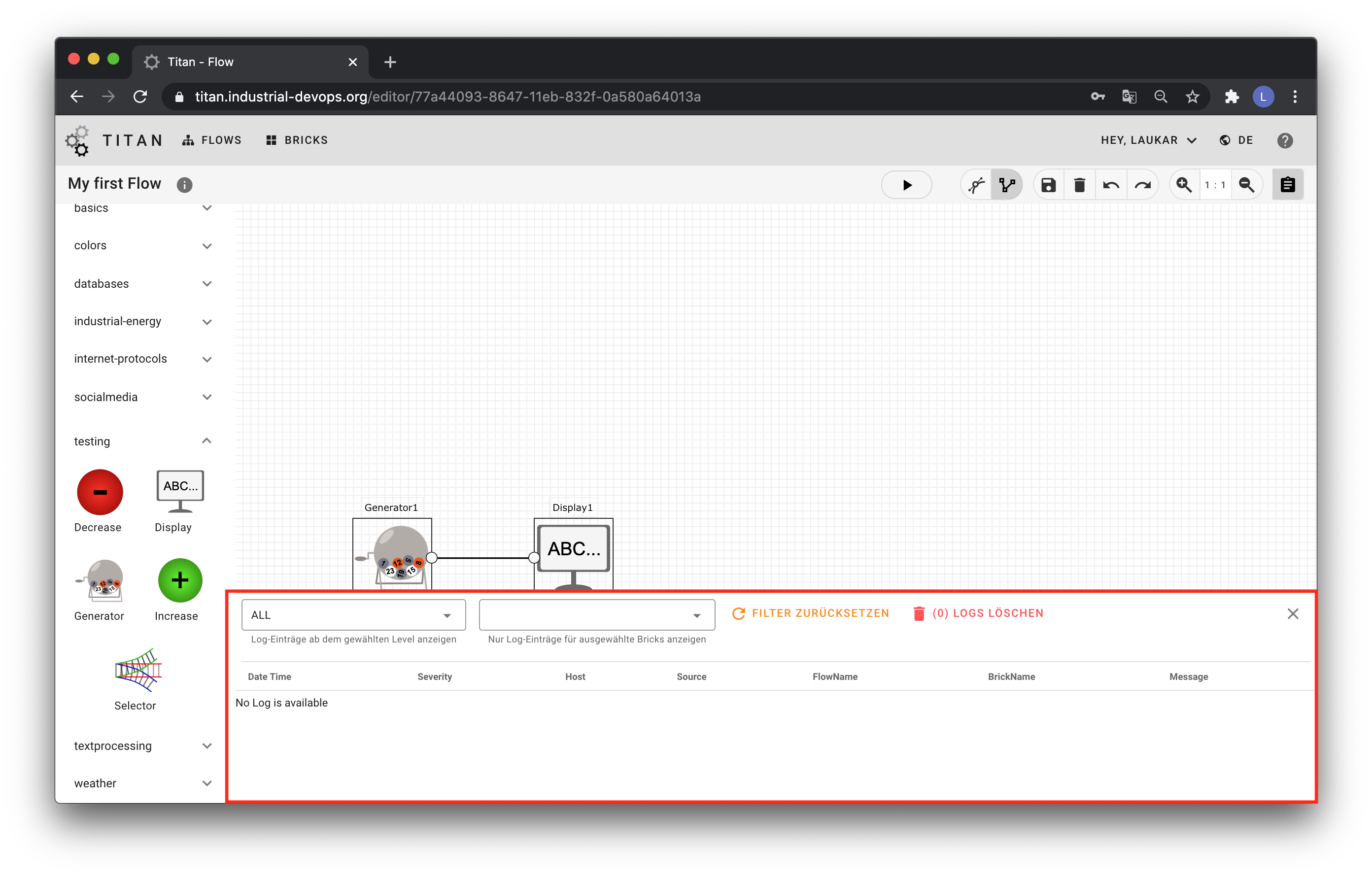
Log-Konsole
Die Log-Konsole kann über den Log-Button aufgerufen werden. Klicke nun auf den Log-Button.

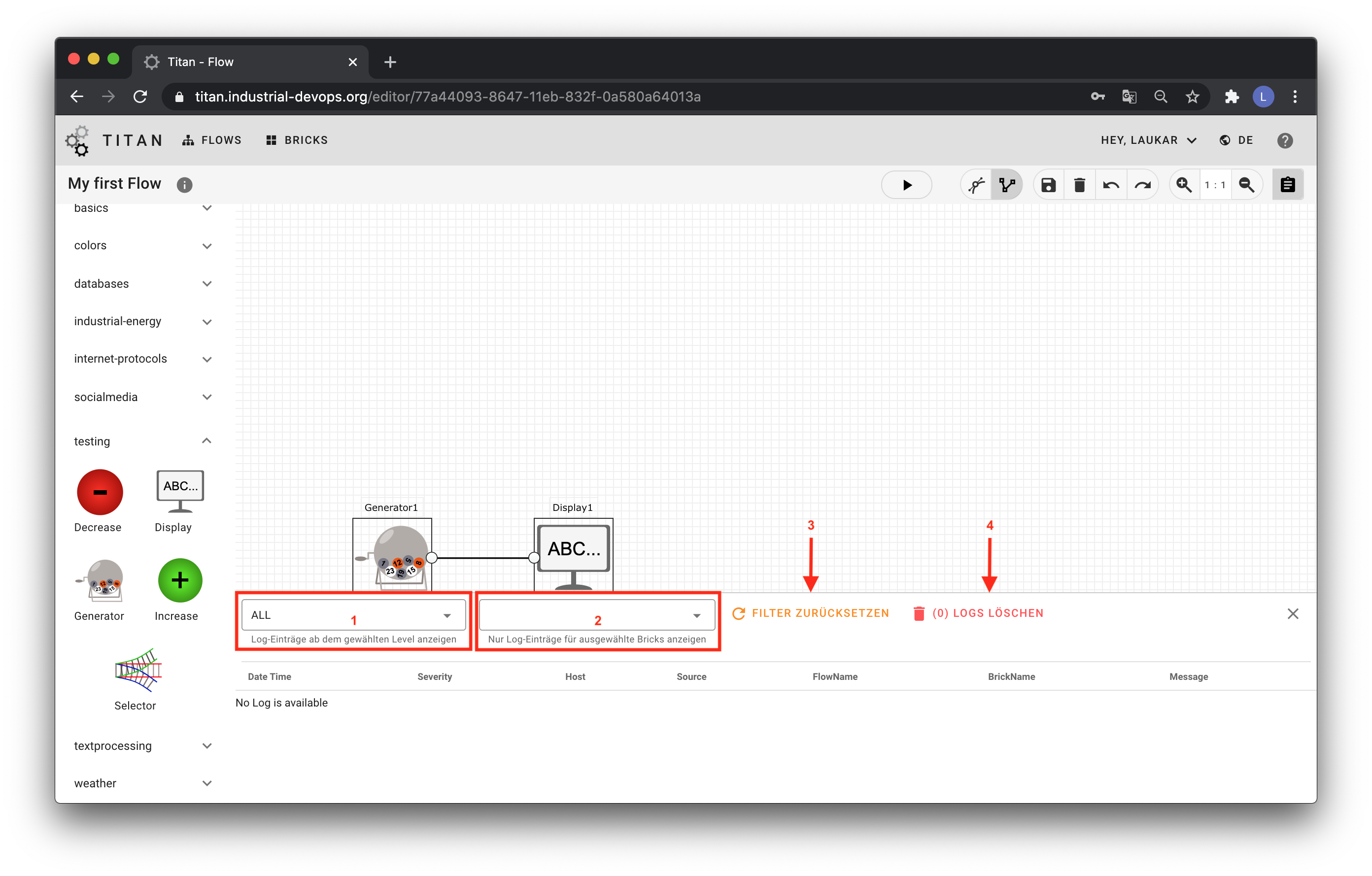
Es erscheint nach dem Klick die Log-Konsole unten im Flow-Editor. Die Log-Konsole zeigt Log-Zeilen an. Dabei sind Informationen über den Flow und über die Bricks enthalten.

Es ist möglich, die Log-Zeilen nach Level und/oder Brick zu filtern. Die Top-Bar der Log-Konsole bietet folgende Funktionen an:
- Das DropDown-Menu ermöglicht dir die Log-Konsole nach gewähltem Level zu
filtern. Die vorhanden Level sind
ALL,ERROR,WARNINGINFOundDEBUG. - Das DropDown-Menu ermöglicht dir die Log-Konsole nach einem gewählten Brick zu filtern.
- Der
FILTER ZURÜCKSETZEN-Button setzt deine gewählten Filteroptionen aus den DropDown-Menus zurück. Dabei wir die Standard-Option wieder ausgewählt. - Der
LOG LÖSCHEN-Button löscht alle vorhanden Log-Zeilen aus deiner Log-Konsole.